| رقم المشاركة : ( 1 ) |
| المساهمات : 73
تاريخ التسجيل : 05/08/2018
العمر : 22
. :
| ضع إعلانك هنا | | |
|
|
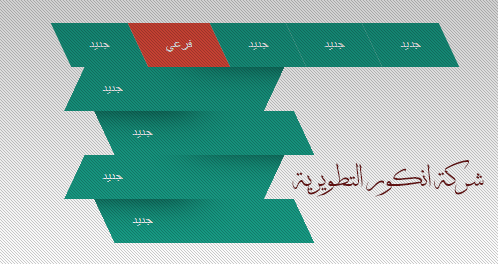
صورة للقائمة

الكود
يتم التركيب في اي مكان يقبل Html
- الكود:
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Menu itemMenu item Submenu itemS</title><style type="text/css">
.cf:after,.cf:before{content:" ";display:table}.cf:after{clear:both}.menu,.submenu{margin:0;padding:0;list-style:none}.menu>li>a,.submenu>li>a{padding:1em 2em}.menu{margin:50px auto;width:800px;width:-moz-fit-content;width:-webkit-fit-content;width:fit-content}.menu>li{background:#189E87;float:left;position:relative;transform:skewX(25deg)}.menu>li>a,.submenu{transform:skewX(-25deg)}.menu a{display:block;color:#fff;text-transform:uppercase;text-decoration:none;font-family:Droid Arabic Kufi;font-size:14px}.menu li:hover{background:#e74c3c}.submenu{position:absolute;width:200px;left:50%;margin-left:-100px;transform-origin:left top}.submenu li{background-color:#189E87;position:relative;overflow:hidden;transition:.2s ease transform}.submenu>li::after{content:'';position:absolute;top:-125%;height:100%;width:100%;box-shadow:0 0 50px rgba(0,0,0,.9)}.submenu>li:nth-child(odd){transform:skewX(-25deg) translateX(0)}.submenu>li:nth-child(odd)>a{transform:skewX(25deg)}.submenu>li:nth-child(odd)::after{right:-50%;transform:skewX(-25deg) rotate(3deg)}.submenu>li:nth-child(even){transform:skewX(25deg) translateX(0)}.submenu>li:nth-child(even)>a{transform:skewX(-25deg)}.submenu>li:nth-child(even)::after{left:-50%;transform:skewX(25deg) rotate(3deg)}.submenu,.submenu li{opacity:0;visibility:hidden}.menu>li:hover .submenu,.menu>li:hover .submenu li{opacity:1;visibility:visible}.menu>li:hover .submenu li:nth-child(even){transform:skewX(25deg) translateX(15px)}.menu>li:hover .submenu li:nth-child(odd){transform:skewX(-25deg) translateX(-15px)}
</style>
<ul class="menu cf">
<li>
<a href="">جديد</a>
</li>
<li>
<a href="">فرعي</a>
<ul class="submenu">
<li>
<a href="">جديد</a>
</li>
<li>
<a href="">جديد</a>
</li>
<li>
<a href="">جديد</a>
</li>
<li>
<a href="">جديد</a>
</li>
</ul>
</li>
<li>
<a href="">جديد</a>
</li>
<li>
<a href="">جديد</a>
</li>
<li>
<a href="">جديد</a>
</li>
</ul>
<script src="//cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
|
|
| |